14 design fails that were so bad they were actually good - mccallprioner
Excogitation fails can have us in stitches, but they also service as lessons for all designers. Good design takes much of skill, time and energy, and never happens by luck. That means IT's very, very easy to tumble wrong. Unintended results occur with quite some frequency, even from experienced designs, but every designer's mistake is another designer's potential lesson along what to beware of.
Some of the biggest design fails seem soh obvious that onlookers outside the process wonder how the design got signed off. They often hap imputable oversights, a lack of feedback, or flunk to aim the clip to look carefully at the finished piece in dissimilar contexts.
Below we round prepared 12 ginormous design fails, covering packaging, UI, logo innovation and UX, all of which offer us all something to learn from. If you'd like to see more on what you should do, see our guide to logo design. Of course, design fails wear't only go into pictorial purpose and UI. We've also seen a muckle of interior design fails.
14 design fails that were so bad they were good
01. Anal Malaya

The first example in our excerpt of design fails hit a real bum note of hand, rolling put together cardinal huge blunders with unintentionally comical results. The Chinese streaming service iQIY was unscheduled to apologise for this embarrassing Malaysia Day poster.
The excogitation is reputed to read 'Anak Malaysia' (which translates as 'Nipper of Malaysia') to push shows available to stream during Malaysia Day 2022. But perhaps in a case of a designer thinking they were too clever to make a error, the idiomatic expression was stylised to incorporate the rounded and star of the Malaysian flag, sequent in legibility issues that noneffervescent take in the States on our bottoms laughing.
Not only does the design pull in IT look like the phrase says 'Anal Malaysia', it also looks corresponding there's a form squatting down between the two words. Quite how this successful information technology through rounds of approval we're not sure. It leaves us asking whether anyone gave it a look terminated otherwise the original designer.
02. The OGC logotype

But the electric potential pitfalls of composition go further than the example above. Information technology's sometimes non enough to only check that your designing reads well happening a horizontal carpenter's plane. Information technology's Charles Herbert Best to check how it looks when turned in other directions too.
The UK Office of Government Commerce Department existed from 2000 to 2022 with the objective of improving efficiency in public spending. In 2007 information technology commissioned FHD to design a new logo that would evince the body's bold commitment to driving up standards. The problem was that the logo was printed connected pens, mouse mats, and all manner of other stationery items that would be viewed from different orientations.
IT took the government department's employees mere seconds to notice something that the logo's designers hadn't. Rotated 90 degrees the logotype looks rather rude. Incredibly, the OGC definite to stick with the new logotype. A spokesperson even quipped: "It is non inappropriate to an organisation that's superficial to deliver a firm grip on Governance spend."
03. Flickering Lights
Oh my! These days, there's a graphics department out in that respect that might non have meant to buzz off its lighting medal go viral... The fact is that #kerning/spatial arrangement isn't reasonable a #designer's nitpick! Enjoy a bit giggle with this one 🤪🤣 #DesignFail #MarketingFail movie.twitter.com/Uf4qqGG9m8December 6, 2022
Choosing the correct font is only the start when it comes to ensuring the composition is right for a pattern, and that applies to packaging as well every bit anything else. A trifle kerning to add distance between the 'L' and the 'I' would receive been a angelical idea to prevent misreadings of the product make in the case above.
Always run your design by several hoi polloi and ask them what they see. Chances are they might birth a very unusual reading from those who know what the message is intended to glucinium. And tread very carefully when the tidings you're designing has any similarity at all to a word you wish to avoid.
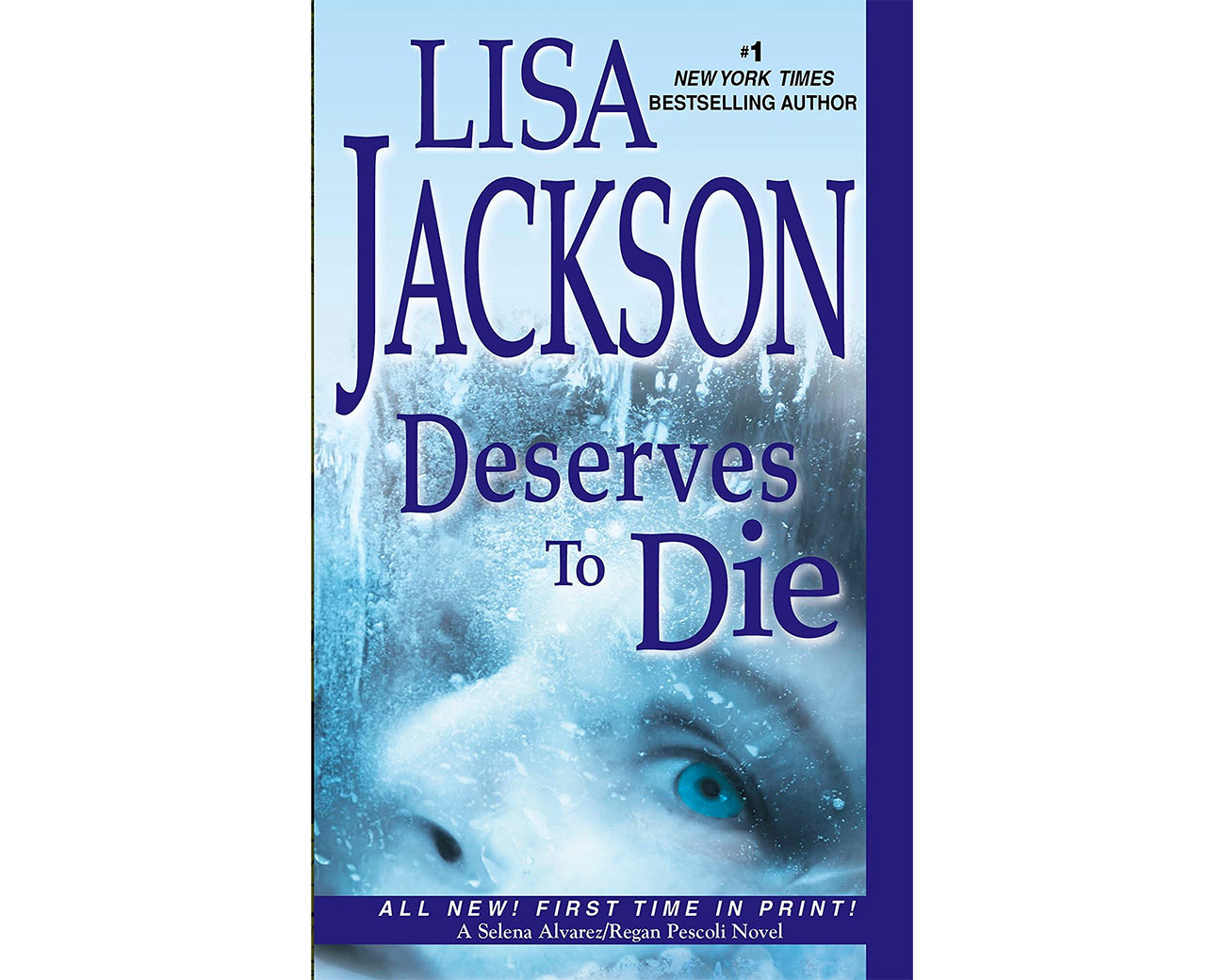
04. Lisa Michael Jackson Deserves to Die

"Equally he watches, her body drifts below the water's surface, forever altered. Before he disposes of each victim, he takes a trophy. IT's a sign of his power, and a warning…" We're non sure that this novel sounds like the best read dead there, but we would never go so far as to demand this fate for the author.
There are many ways to establish schoolbook hierarchy – through font, weight, colour, location of text – and sometimes tweaking more than one of these is necessary. In this case, switching from all caps to championship case was not enough to prevent an unintended reading of this design, with title ordered directly under the author's name. Remember that American Samoa a designer, you're non merely responsible for how things look but also for their circumstance and how they'll live read.
05. Tesco buttermilk

Perhaps one of the most infamous packaging blunders in chronicle came from this own-brand buttermilk sold by Tesco in Eire. This shot with graze in the right place went viral and was justified picked up by some newspapers after it was taken at a supermarket in Dublin.
Shopper Andy Burdens wrote connected Reddit at the time: "They really made a swagger and balls of this stigmatisation." Tesco changed the blueprint after the media reporting of the goof. The lesson here? No design is too small or routine to merit making a mockup – designer Oisín Hurst told Creative Bloq he designed the tack on a flat keyline and didn't mock IT up, thinking, "IT was buttermilk – what could turn wrong?"
06. Mama's Baking

Logos often fuse ideas arrogated from a brand's name or function. Information technology makes sense then that this bakehouse in Greece would consider combining a representation of the eponymic 'mama' and the oven in which she presumably bakes her exquisite cakes and breads. The problem is that the position of the flame up in the oven makes it look like something else.
It's hard to imagine the designers weren't aware of how it looked and the design may have paid off, the bakehouse and cafe however with pride using the logo that has condemned information technology to international internet celebrity.

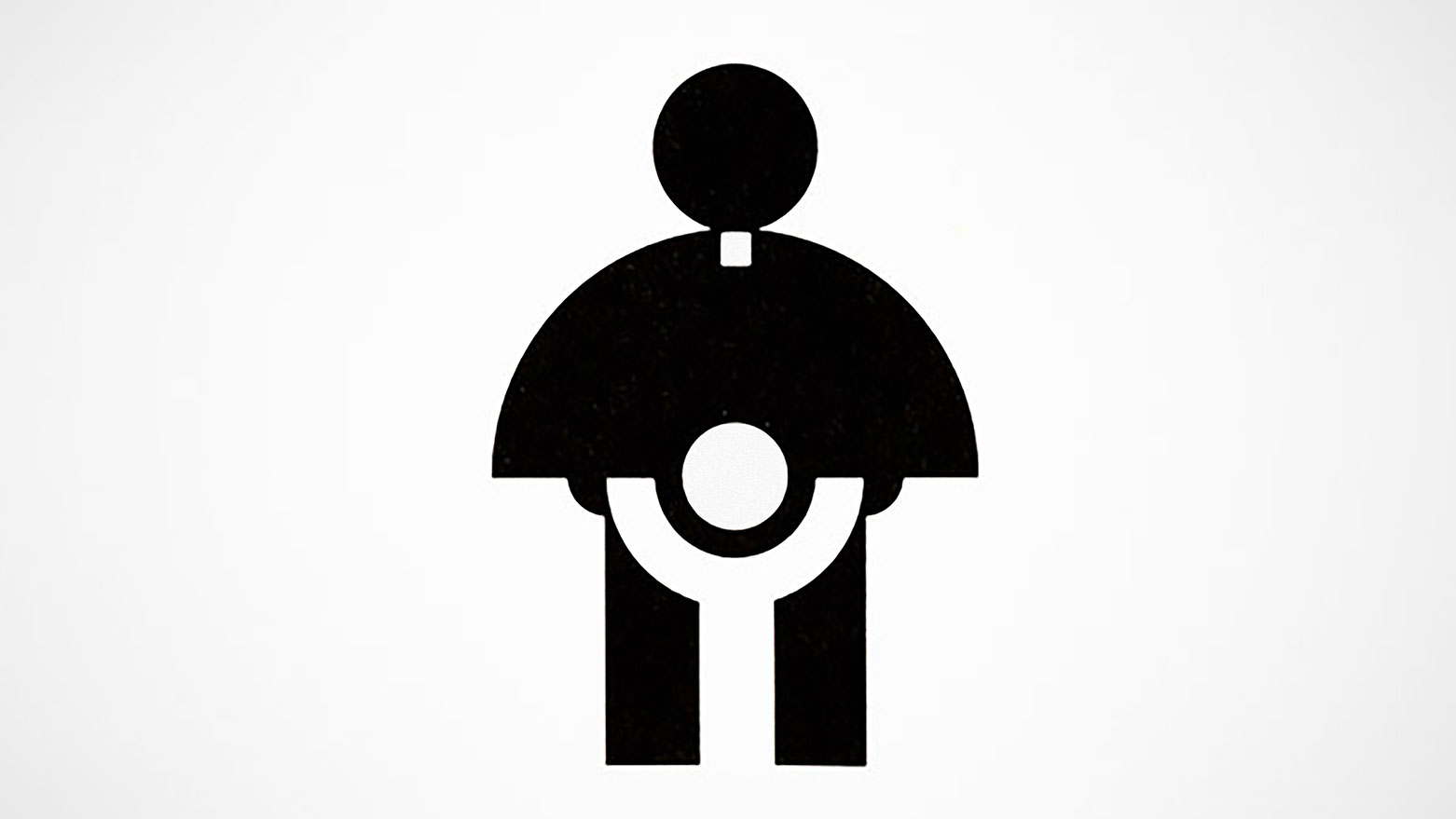
In general, designers need to be careful with employing the human figure in logos as then many decisions can be misinterpreted, as is demonstrated very asymptomatic aside this 1970s logo for the Catholic Church Archdiocesan Juvenility Commission. We can perhaps impute it to Sir Thomas More naive multiplication. And after all, designers can't be expected to forecas all future associations that will issue concerned their clients.
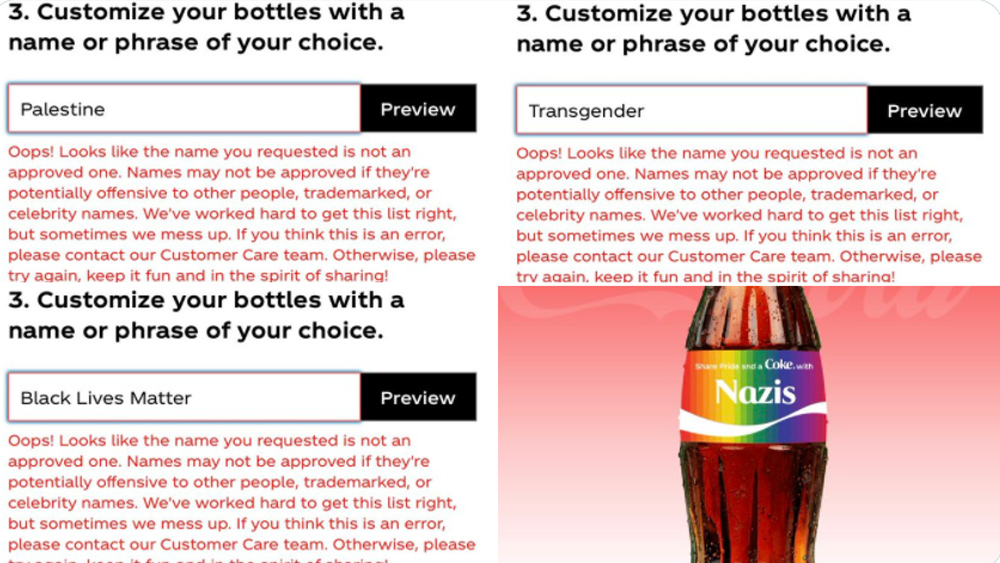
07. The Coca-Cola nursing bottle Divine

The intent of marketing campaigns has grown now to encompass much much than graphic design. Campaigns often now also include elements of UI and the gross user experience involved in what more than interactive initiatives aimed at promoting customer engagement. This kind of selling has to be well thought through though.
Erythroxylon coca-Cola's customs bottle creator campaign for Superbia Month resulted in embarrassment for the companionship when information technology turned out the programme would disapprove certain wrangle from comprehension in the bottles, as cured as swear words, the list of banned words seemed to include LGBT, transgender, evil lives matter to (but not white lives matter) and Holy Land.
08. Thomson Reuters' values
Presented without comment. cc Venn Diagram enthusiast @LadyFOHF pic.twitter.com/RjYAUjlJaVAugust 14, 2022
This one was a bit of a clanger for the media empire Thomson Reuters. The idea was presumptively to hint that the concepts on the left are the group's core values, but the image looks look-alike a Venn's diagram, a type of diagram used to show logical dealings between different sets through overlapping curves. Read this way, the graphic appears to show that there is rattling lesser overlap betwixt the values happening the left and the comparably minute values of Sir George Paget Thomson Reuters.
The Washington Post even picked au fait the slip and praised the troupe for its honesty in the ironic headline, "In refreshing change of pace, company admits it's not innovative." The lesson present is to e'er step back and consider whether design elements you have chosen for purely tasteful purposes Crataegus laevigata resemble any other optic oral communicatio in common use.
09. Where Milan

Well-heeled travellers will have been a little taken aback when they saw this edition of Where Milan, which is published by Proedi and distributed at many of City of London's most exclusive hotels. Placement of the photo cutout layered complete the title makes it seem that the publishers are calling into dubiousness the report of their own cover model.
It's an Italian publication, so the designers could perhaps be forgiven for overlooking an error when functioning in a foreign language, merely if you're aiming at a foreign lyric grocery store, you need to be fit to blot a howler monkey like this.
10. CVS chewable whiske, rind and nails

Other promotional material delight, this nutritional supplement from CVS appears to be marketed for Hannibal Lecter. The problem here stems from devising assumptions about what the customer knows and pursuing the format of opposite items in a range of products rather than adapting the design.
For other supplements therein range at US pharmacy chain thither's no discombobulation. The textbook can read Chewable Vitamin C and no unintentionally humourous meaning arises, just with this merchandise it may have been better to clarify in an appropriately shrew-sized type that the products inside are tablets avoid skin-crawling misinterpretations.
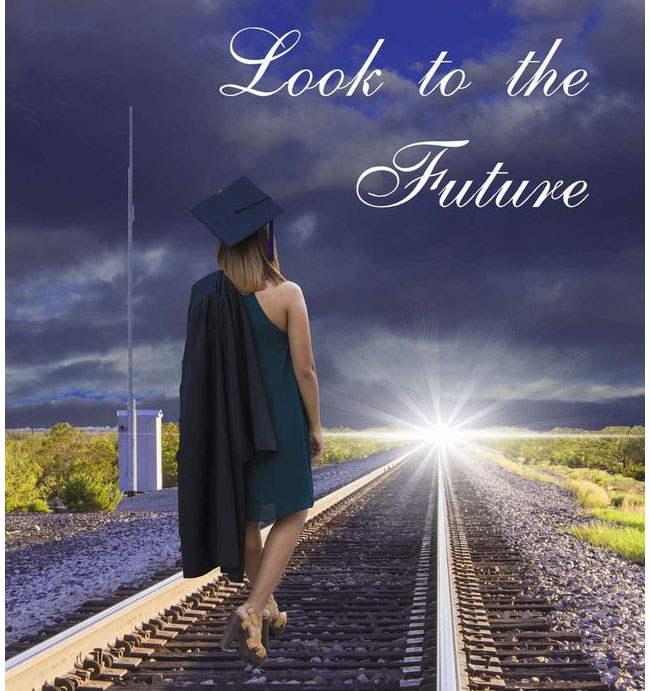
11. Grad photography

This is apparently an advert for a graduation day photography service. Getting on the career track maybe? The light at the end of the tract representing a new penetrate? Whatever the original intention, there's no more getting over the fact that this graduate does not come across as joyful about her prospects on the modern caper market. In point of fact, information technology looks like she's all but to end information technology all by walking direct into an oncoming develop.
The colour tones and even the choice of font seem to solitary choke off the effect that the committed message is more about bereavement than celebrating graduation, with the flimsy of the onset wagon train perhaps also representing some hope that there may beryllium some improve world in the next sprightliness. Always count the mood you neediness to convey and ensure colours, imagery and type are connected content.
It's vital to remember that design is at long las virtually untroubled communicating. Just as a writer or speaker needs to choose the perfect words to deliver their subject matter, designers must communicate theirs by selecting the correct visual elements, which communicate exactly what they want to sound out.
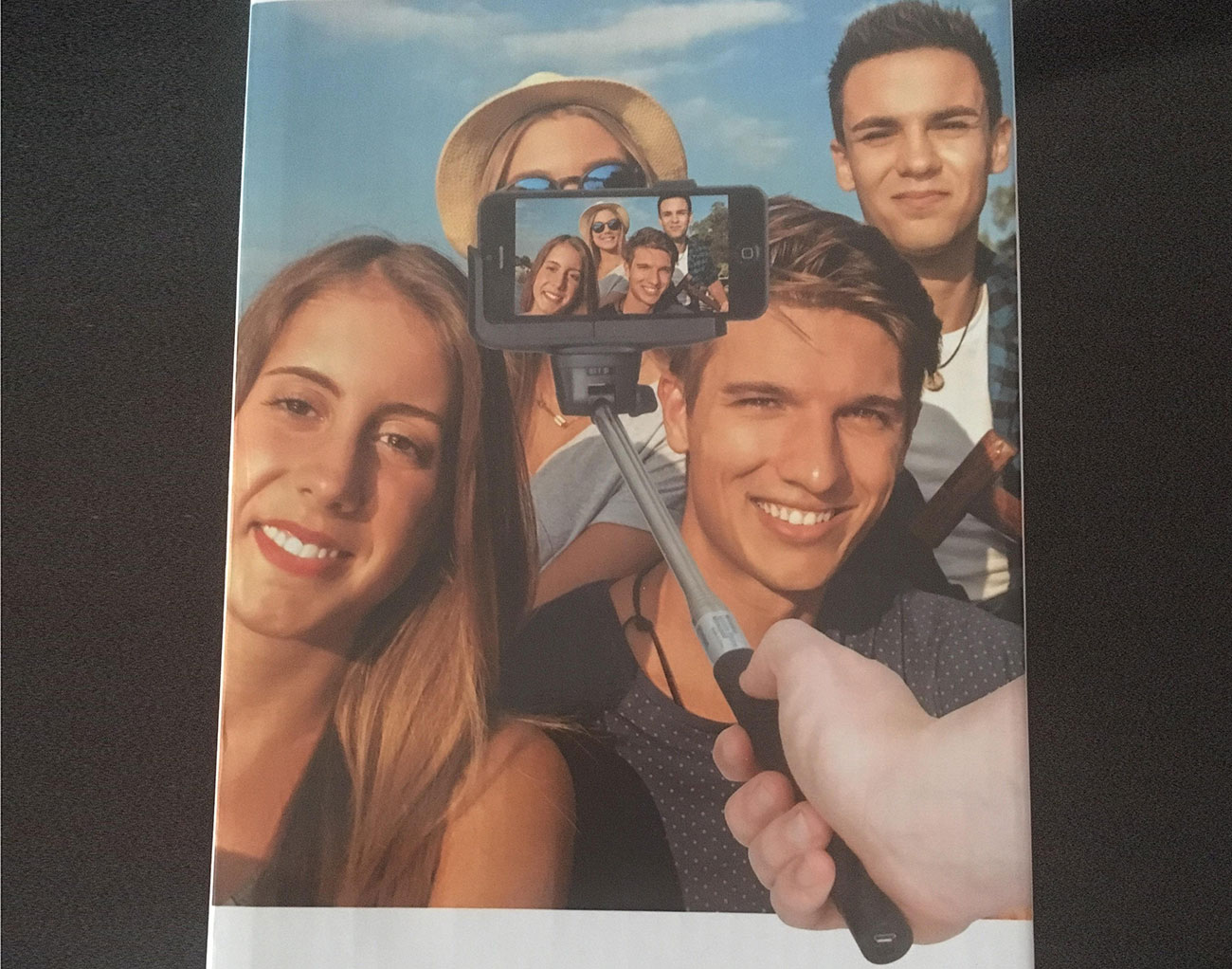
12. The magic selfie joystick

Graphic designers producing promotional incarnate and visuals for technical instructions can gain from having a clear understanding themselves of how the product they'rhenium depicting actually works.
When it comes to technology, if the visual material produced for the product doesn't undergo it right, what chance do the extremity immigrants among the customer base have? Just As an aside, we love how retro this design for selfie spliff packaging already looks.
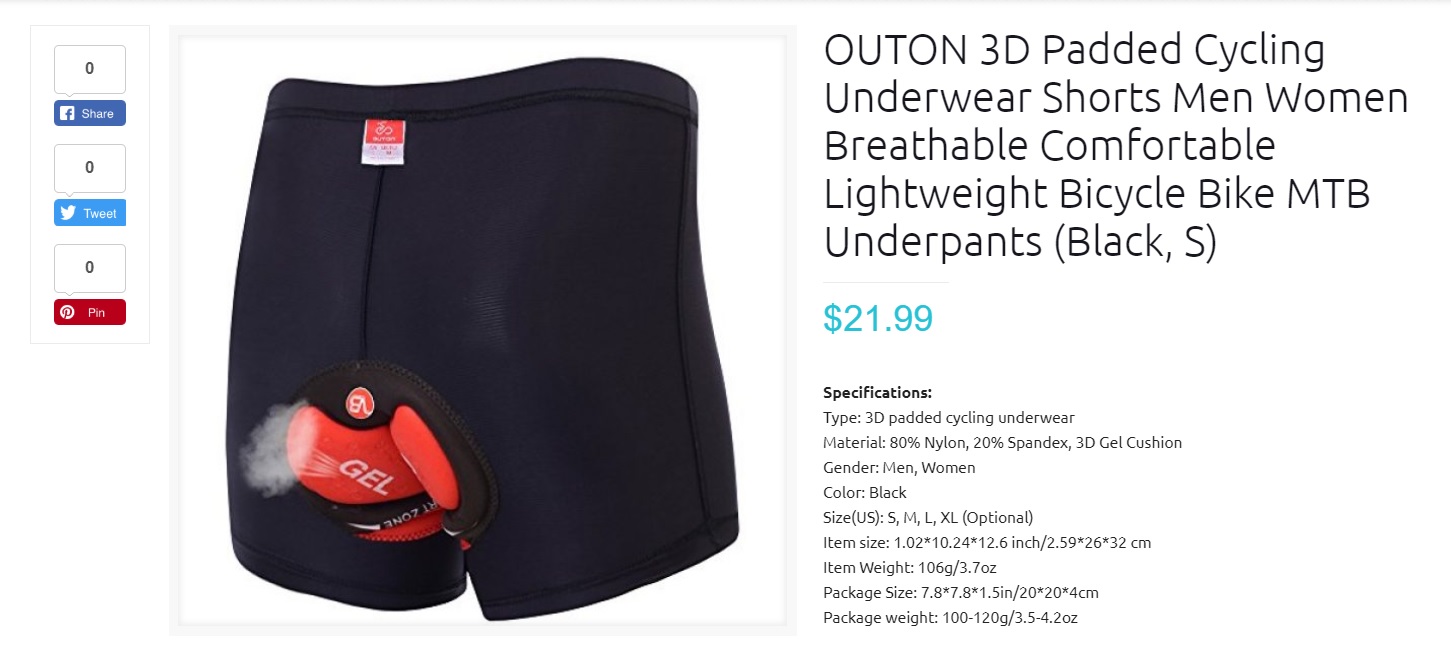
13. Outon breathable underdrawers

These cycling shorts let you fart while riding a bike. IT's a neat lineament, right? But really who distinct information technology was a good idea to communicate the breathability of these padded shorts by overlaying some gas emerging from the padded as end?
Sometimes designers have to accept that no designing is necessary at all and that conveyancing a message can be better accomplished away the related to text, with nobelium need for added sense modality illumination.
14. Date formats
Looks like I picked a bad day to set this app rising motion picture.twitter.com/R11M7RNU86December 12, 2022
A smaller UI blooper to finish with. We'Re not sure why different parts of the world adopted different standard formats for expressing something atomic number 3 straightforward as the date and it is a phenomenon that causes problems for designers everywhere working happening UI forms, but this is something that the designer should induce predicted. When you'atomic number 75 on the job with dates or with whatever other variable content think through all of the possible scenarios that could arise.
Related articles:
- Best logos: Examples of the best logo design ever
- The ultimate UI design guide
- 8 ways to break at logotype design
Source: https://www.creativebloq.com/features/design-fails-so-bad-good
Posted by: mccallprioner.blogspot.com

0 Response to "14 design fails that were so bad they were actually good - mccallprioner"
Post a Comment